Time Pop Help
Time Pop is a bundle of 28 professionally designed animated timers for Final Cut Pro, perfect for fitness, cooking and sports videos.
Use Time Pop to quickly show how much time is left in an exercise, how long to cook a roast or how long until the special pricing ends on your product. Time Pop is designed for 4K, UHD and HD videos and lets you create countdowns and count-ups in a snap!
General Workflow
Here’s your game plan for using Time Pop. Trust me, it’s really easy!
- Drag and drop your timer template into your timeline.
- Set your timer duration. It should be your timer amount plus 2 seconds to account for your In and Out animations. For example, if you want a 7 second timer and you have the In and Out animations on, your duration should be 9 seconds. If you turn the In and Out animations off, the duration should match your timer amount.
- In the published parameters, set your start and end times.
- Use the published parameters to customize the look of your timer.
Tips
There are tips in the published parameters (look for the light bulb). Click on the bulb and you’ll get some helpful hints on how to use the timer.
Time Pop App
Time Pop templates require the Time Pop app in order to create custom timers. Here’s how to download and install the special Time Pop app.
- Download the Time Pop app.
- If you have Time Pop installed in FxFactory, disable it first.
- Unzip the file.
- Double-click on the .pkg file.
- Follow the installation instructions.
- Install Time Pop in Stupid Raisins app.
Here’s a video showing how to install the Time Pop app.
Required Fonts
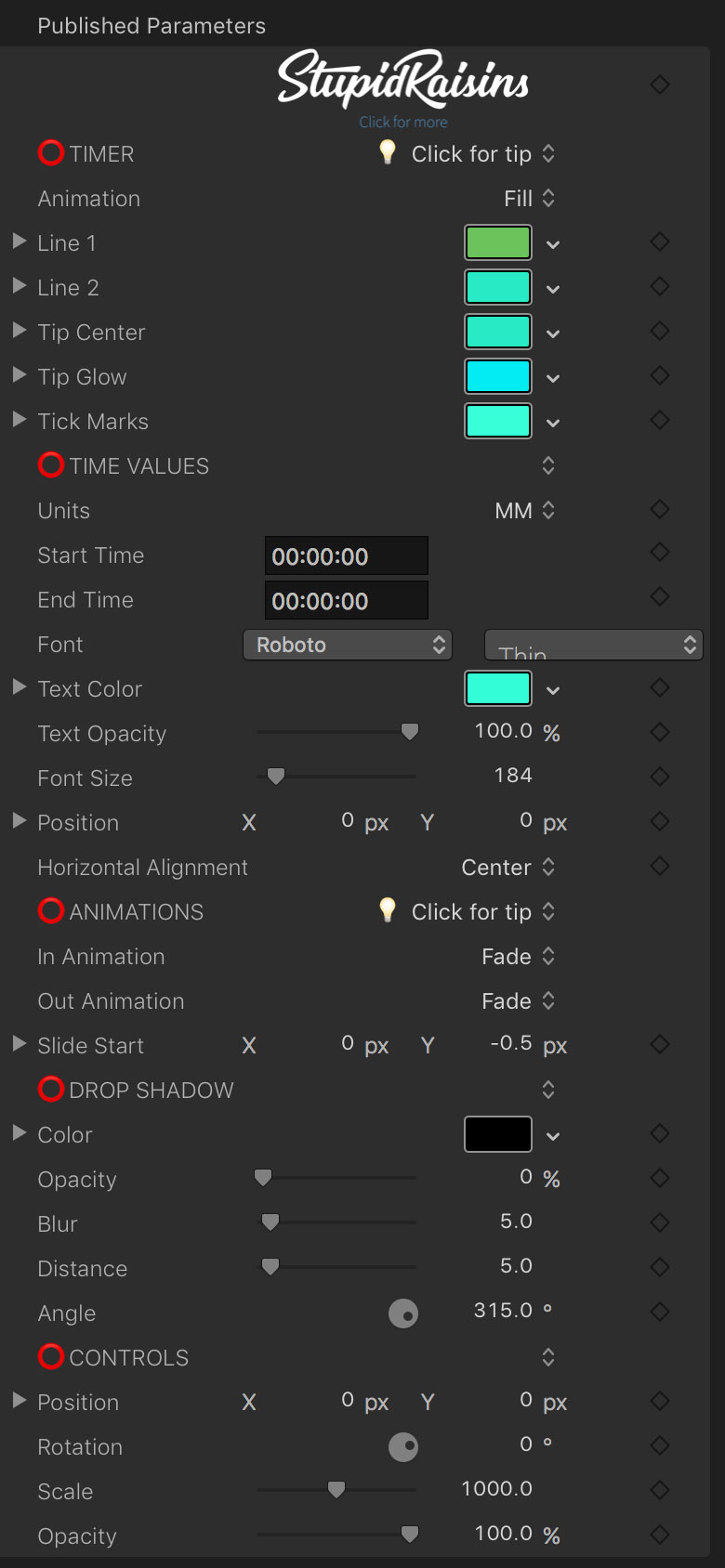
All Time Pop templates are easy to use and come with published parameters to customize their look and feel. Some templates have unique parameters but the following are found on almost all of the templates.

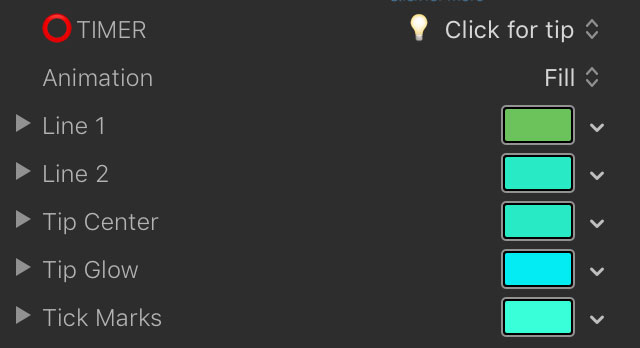
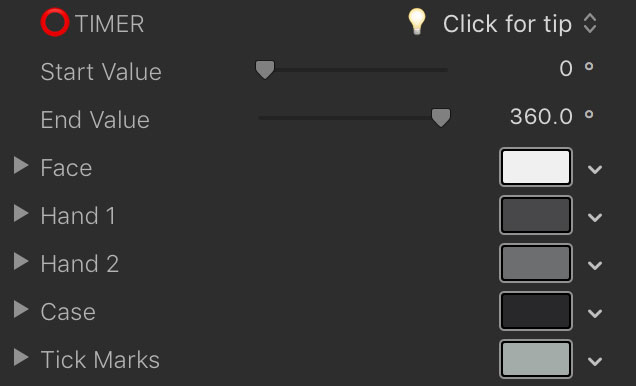
Timer
In the Timer section, you’ll be able to customize the look and feel of your timer.

Animation
Use this pop-up to select the animation style. You can choose from:
- Empty: Great for countdowns. If selected, the timer will start out completely full and over time will empty.
- Fill: Perfect for counting up. If selected, the timer will start out with nothing and over time will fill up.
Colors
Used to customize the look of your timer.
Extra Parameters
This setting depends on the template you’re using, and provides different options such as opacity, width and radius.
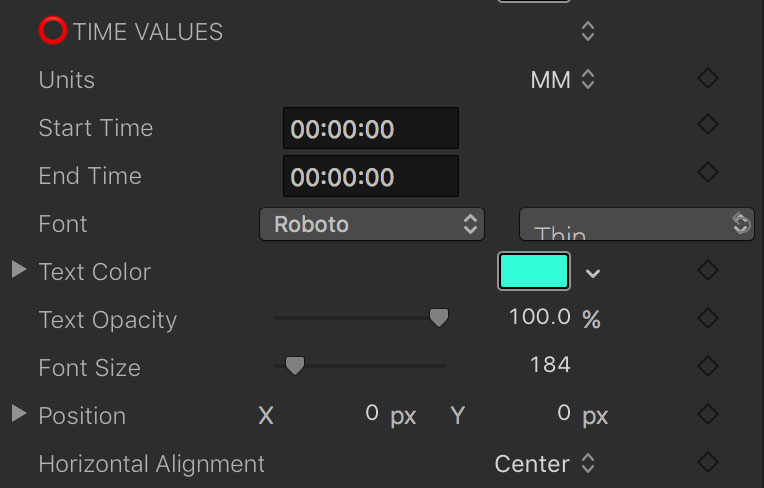
Time Values
This is where you’ll set your timer and adjust the look of the timer numbers.

Units
A pop-up menu used to select what time units you want to show. You can pick hours, minutes, seconds, or various combinations of the three.
Start Time
Used to set your start time. If you’re doing a countdown, enter your time here. It’s easy, just click in the time field and enter your time. For example, if you want a 1 hour, 23 minutes and 45 second timer you’ll enter 012345 and press enter.
End Time
Used to set your end time. If you’re doing a count up, enter your time here. It’s easy, just click in the time field and enter your time. For example, if you want a 1 hour, 23 minutes and 45 second timer you’ll enter 012345 and press enter.
Note on Start and End Time: Remember to take into account the 1 second hold at the beginning and end of each template. If you want a 10 second timer, set your clip duration to 12 seconds and your Start or End times to 10 seconds.
Font
Used to change the font style of the timer numbers.
Text
Timer number color, opacity and font size can all be changed under this section.
Position
Fine tunes the positioning of your font.
Horizontal Alignment
Changes how the font aligns. You can align left, right and center. This is helpful if the font shifts from side to side as the timer animates.
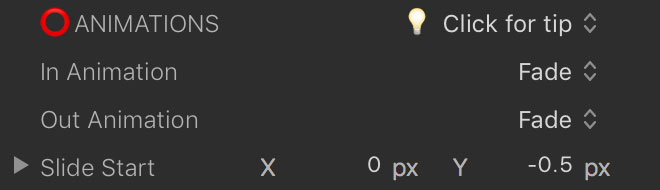
Animations
All Time Pop templates animate on and off the screen. You can disable each animation if you’d like the timer to appear instantly over your clip.

In and Out Animation
Can be used to select the In and Out animation styles. You can mix and match up to 6 different animation styles for both In and Out animations. Bear in mind that each animation takes one second to complete, so be sure to take that into account when you’re setting the values on your timer.
Slide Start
Used in the slide animation to decide where the slide starts. You can also use the On-Screen Control to move the slide start position. The timer will slide from the Start to the main Position found under the Controls section and the On-Screen Control in the middle of the timer.
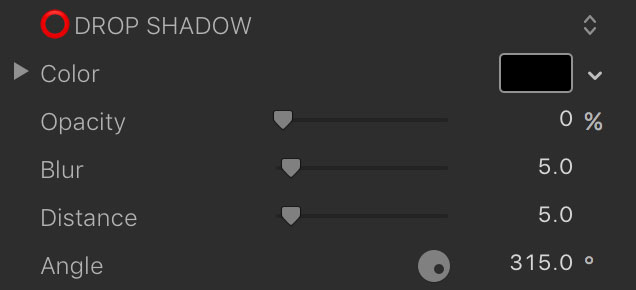
Drop Shadow
You can add a drop shadow to your timer to help separate it from the background.

Color
A color picker to change the drop shadow color.
Opacity
Brings up a slider to change the drop shadow opacity.
Blur
Opens a slider to blur or sharpen the drop shadow.
Distance
Provides another handy slider, this one to change the drop shadow distance.
Angle
Used to change the drop shadow angle.
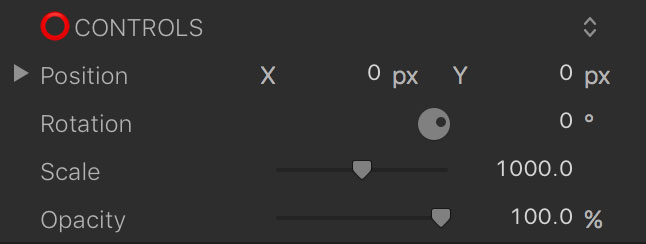
Controls & On-Screen Controls
You can adjust the position, size, rotation and opacity of the timer using the On-Screen Controls or fine tune with the published parameters.
On-Screen Controls

The on-screen controls allow for laser-focused tuning to create the perfect timer.

Position
Used to change where the timer is located.
Rotation
Used to rotate the timer.
Scale
A slider that lets you change the size of the timer.
Opacity
A slider that allows you to change the opacity of the timer.
Special Templates
There are a few special templates that don’t have counting numbers. They are Clock, Stopwatch, Watch, Circle Kitchen Timer and Speedometer.
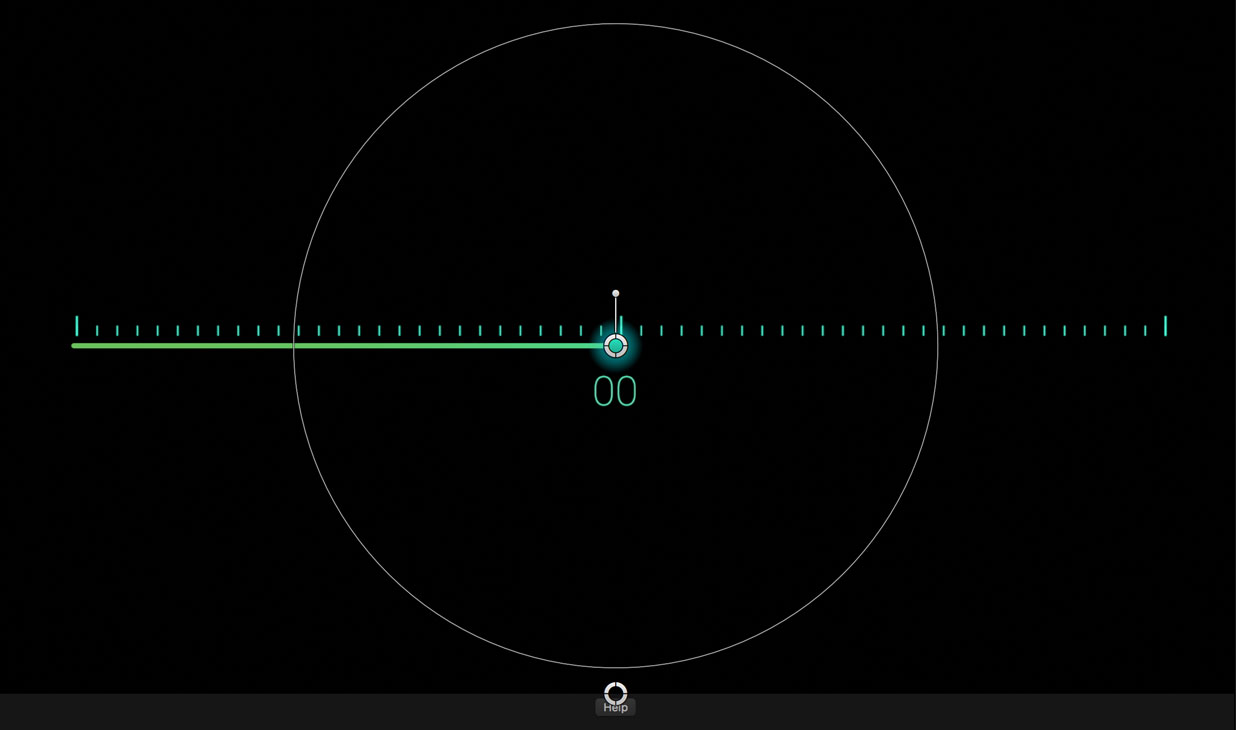
Clock, Stopwatch and Watch have the same controls. To set the start and end times, use the Start and End sliders. The sliders are in degrees so 360 degrees is one full turn/hour. 0 degrees is 12 o’clock.

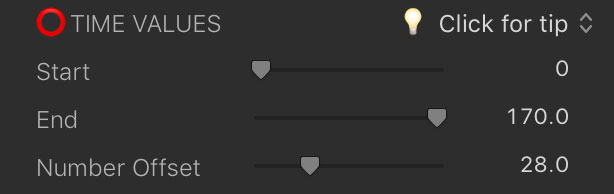
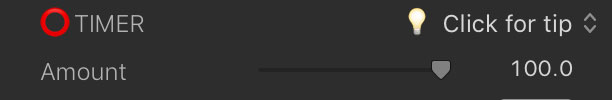
Speedometer and Circle Kitchen Timer are different from the others. You can change the start and end numbers with the Start and End sliders under the TIME VALUES section. You can control how far the needle moves from left to right using the Amount slider under the TIMER section.

The slider goes from 0 to 100% of the number scale. 100% will make the needle move all the way to the right and 0% will make the needle stay at the left.

Examples
To create a real-time timer, the template duration should be the same as the timer amount set under the TIME VALUES section plus 2 seconds.
To make a slow timer, set the template duration longer than the timer amount set under the TIME VALUES section.
To create a fast, sped-up timer, set the template duration shorter than the timer amount set under the TIME VALUES section.
For a countdown, set the Start Time higher than the End Time.
For a count up, set the Start Time lower than the End Time.
You can also create timers that go from one time to another. For example, you can count from 10 seconds up to 20 seconds by setting the Start Time to 10 seconds and the End Time to 20 seconds. The timer will start at 10 seconds and count up to 20 seconds.
Free Demo Templates
There are 3 free templates with no watermark. You’re free to use them however you want. Enjoy!
About Dylan Higginbotham
Hey there. I'm Dylan Higginbotham, and I'm pretty dang obsessed with Final Cut Pro X plugins. Subscribe below because I love giving away free plugins and contributing great content.
Subscribe!Get 99 Templates for Free!
($138 value)
Do you want to look professional without wasting time & money trying to learn a new skill? Well, check out some free titles, transitions and effects. You're gonna love 'em! Just click the button below to get 96 professionally designed and animated Final Cut Pro templates for only FREE!

